Play an Embedded YouTube Video on Click of Overlay Image in Webflow



I'm going to show you how to trigger a YouTube or Vimeo video to play when you click an image or animation on top of it.
My demonstration is on a Webflow website, but the javascript code should work on most any website.
Let's get started!
First, add an "Embed" block wherever you want your video.
Paste this iFrame code into the "Embed" block:
Adjust the video width and height as you wish.
Next, find your YouTube video, click the "Share" button underneath the video, and copy only the last part of the video URL.

Replace 'your-video-code-here' in the Embed block with the last part of the video URL.
Now we'll add a Div Block, make it the same width and height as the video from step 1, and make its position Absolute.
Add a background image to the Div Block and make it 'Cover'.
If you have a hover effect, you can simply replace the current background image with your hover image.

Next, we'll add a custom Pointer cursor when the Div Block is hovered over.
Give the Div Block an 'ID' of 'play-video'.

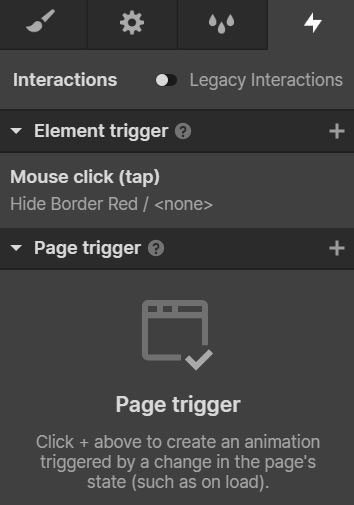
To do this, add a 'Mouse click (tap)' element interaction.

Add a Timed Animation, click the '+' button, and 'Start an Animation'.
Click the '+' at the top, click 'Hide/Show', and then hide the element.

Go to the page's custom code section, and add this javascript:
And that's it!